Fleek Network Developer Guide Part 3: Service Deep Dive - JS Runtime

Welcome back to the Fleek Network Developer Guide series. We explored Fleek Network Services and the SDK in Part 2. In Part 3, we will be diving deeper into how you actually build a Service on Fleek Network and enable applications and use cases that leverage it. To do this, we will focus on a specific Service example - JavaScript Runtime.
JavaScript Runtime provides an execution environment for your JavaScript code. Javascript as a language is extremely versatile and can run on various platforms like browsers, node.js, deno.js, and bun.js. This allows a large variety of applications to be built using JavaScript. You could leverage this and deploy serverless and edge functions, app builds, and much more.
Building a JS Runtime Service on Fleek Network allows for every application or use case leveraging it to be edge optimized, highly performant, low cost, and permissionless.
Sounds interesting right? Let’s get into the specifics -
What is a JS Runtime Service?
A JavaScript Runtime Service provides a JavaScript execution environment for any app or use case leveraging Fleek Network. From serverless functions to complete NextJS apps - all of these can be deployed on Fleek and the network will then ensure high-speed data throughput and low-latency delivery to all the client applications leveraging this service.
The JavaScript Runtime Service can pull JavaScript functions from any data source (or data origin), cache them on the network, and provide super low latency output for function calls made by the client applications.
Some core components of Fleek Network that enable these JavaScript functions executing on the JavaScript Runtime Service are -
- Blockstore - As content is pulled into Fleek Network, we verify the content stream using Blake3 hashing, and verified data is stored in the BlockStore. Blockstore is fragmented across all the nodes of the network. This assures that as and when the request for a specific file or content comes to the network, Fleek Network can check in the blockstore for it and deliver right away if the file of that hash is available. If not, it can simply pull in data from the connected data sources (like IPFS), cache it around the network, and deliver. This allows JavaScript code to exist on any data origin and still leverage Fleek Network as its computation and distribution layer
- Fetcher - Fetcher allows Fleek Network to be extremely modular. It can pull data from multiple data origins and create a content-verifiable stream that can be stored in the Blockstore of Fleek Network nodes.
- Handshake - This is the connection layer for a client app to interact with Fleek Network Services. So essentially when you start building on top of Fleek Network, all you have to do is focus on the application logic layer of your service, and the client-app communication is handled by the handshake component itself. Handshake maintains communication between the JS Runtime Service and any client application leveraging this service.
Please note that these are only some core components of Fleek Network. You can find a complete list and implementation of them here.
Early POC of JavaScript Runtime Service
Fleek Network’s core development team built a proof of concept of the JS Runtime Service on top of Fleek Network. The V0 of this particular service used IPFS as its data origin, and allowed JavaScript functions pinned on IPFS to be pulled into and cached on Fleek Network and be available for execution on the edge. Since nodes in Fleek Network are geo-aware, when you request for the execution of a particular JavaScript function - the node closest to the end-user making the request will respond with the execution output. Fetcher pulls the data, Blake3 Hashing verifies it and Blockstore stores it for extremely performant function execution.
To build this Service, deno_core was used as a dependency. Deno_core lets you embed a JavaScript runtime into any Rust app. It also provides the extensions API which gives you a good way to let javascript call pure rust functions and extend the core runtimes capabilities. These qualities qualify deno_core to be an appropriate choice that allows developers to build applications on top of the JavaScript Runtime Service.
To maintain a layer of communication between any client application and JavaScript Runtime Service we use the Handshake component of Fleek Network Core. Any application using JavaScript Runtime Service can request function execution on this runtime and leverage the lightning-fast execution speed at which Fleek Network can execute functions and provide outputs. These requests and responses essentially go through the Handshake core component.

JavaScript Runtime Service Use Cases
As discussed previously in the Developer Guide Part 2, Fleek Network SDK allows for client applications to be able to leverage Fleek Network core components and services for logical and performant execution. Below are a few example use cases of how the JavaScript runtime can be leveraged.
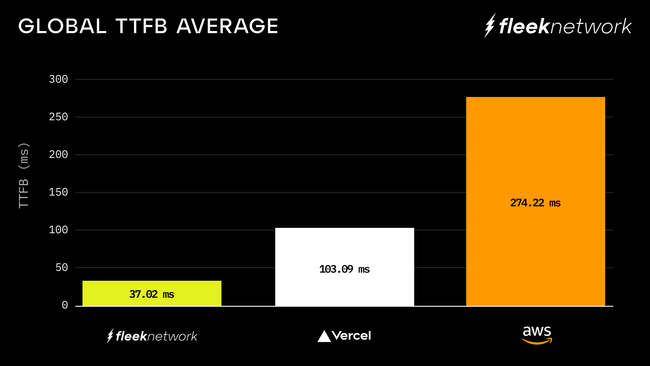
Edge Functions - Fleek Network’s core development team built an Edge Function use case on top of the JS runtime. It allows developers to execute serverless JavaScript functions that are edge-optimized. It also supports a wide variety of Web APIs that developers can import into their functions and build unique apps with. You can explore the code playground here. In preliminary testing Edge Functions on Fleek Network were 7x faster than AWS Lambda and 2.7x faster than Vercel serverless functions.

A complete report of the testnet phase {3} results can be found here.
Next.js - Next.js is another use case that would heavily leverage the JS Runtime Service. Not only Next.js itself but also all the underlying functionalities of NextJS like edge functions, SSR, ISR, image optimization, data fetching, etc. Same is true for many other frameworks.
Verified Compute - Anyone could add their own consensus layer to the edge functions (ex. require 3 or 5 or however many matching responses before accepting the result). Given the low latency of Fleek Network and the fact that responses would come in parallel, adding this consensus element wouldn’t materially impact performance, and you could customize it to whatever level of verification/certainty you want. This approach would be several orders of magnitude cheaper than other forms of verified compute (ex. ZK) with similar guarantees.
Web3 Functions - Javascript serverless/edge functions can be used within the context of web3 to do things like automate smart contract operations, cross-chain operations, on-chain/off-chain operations, etc. And with the upcoming SGX addition to Fleek Network, developers will be able to do additional things involving key signing and certain types of private compute.
There are just a few examples, but the truth is you can build almost anything leveraging the JS Runtime Service, similar to how you could build almost anything in any other JS Runtime or with things like Lambda Functions.
That’s a wrap for Fleek Network Developer Guide Part 3! Coming up next week we'll be diving deep into the CDN use case and the technical architecture being used to power it so far.
If you missed it, check out Part 1 and Part 2 of the Developer Guide where we explored the basics of Fleek Network and an overview of Services.
Follow along here on X for the latest on Fleek Network’s rollout ⚡
-Fleek Foundation